Save this one to your bookmarks! This is a living blog post which will be updated as I receive & discover new recommendations.
23 Best Free Website Testing Tools 2022
Jump to Section
- Website Speed & Performance Testing Tools
- Browser Testing Tools
- Website Security Testing Tools
- Website Accessibility Testing Tools
- SEO & Social Media Testing Tools
- Website Reliability & Health Testing Tools
- But wait, there’s more!
Without the expertise (or perhaps simply the time) to analyse the code and efficiency of your website it can be difficult to tell how well the website is performing technically. Fortunately, there are a number of tools and online testing services that can reveal many different things about your website.
I believe that these tools are useful to promote discussions and new ideas about optimising a website, covering the basic optimisations or help to identify larger underlying issues ? but sometimes their recommendations can be at-odds with what is best for the end user. For example, Google PageSpeed will not offer a top score if you embed Google Analytics, Google Web Fonts. Conversely, it can offer perfect scores for websites that are truly horrible for real users. I would rarely recommend aiming for a perfect score on many of these tests, just a happy balance between a great, fast-loading and useful website for humans and an efficient & semantic source code.
Tools listed in this post are either free or have a sufficiently powerful free tier. I am not affiliated with any of them.
That aside… here are my go-to’s!
Website Speed & Performance Testing Tools

1. GTMetrix
GTMetrix is a comprehensive speed & website optimisation testing tool that offers up actionable goals to speed up your website. Signing up for a free account unlocks more options such as choosing a test location, accessing via HTTP auth, testing with AdBlock, etc.

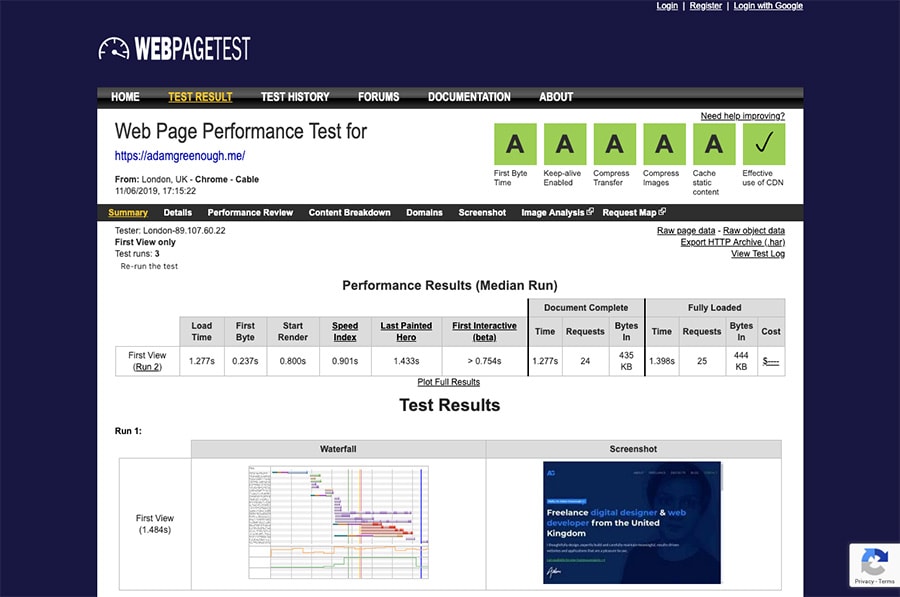
2. WebPageTest
WebPageTest provides technical statistics about the speed of your website including your TTFB (time to first byte), keep-alive connection status, the effectiveness of your compression, cache and use of CDN as well as a detailed waterfall view of your pages load.

3. web.dev (Google Lighthouse)
web.dev by Google is an all-in-one testing tool that generates a lighthouse report covering 4 main areas: performance, accessibility, best practices & SEO according to its own strict criteria. Not wanting to put it in all four categories, you’ll have to forgive me for sticking it in with performance.

4. Google PageSpeed
This test will show how Google feels your website is optimised for speed. It’s scoring includes image optimisations, server response times, caching, compression, real-world load times, minification and number of requests. As you can see in the screenshot, Google scores itself at 95/100 for Desktop! It considers anything above 80 as “Good”.

5. Pingdom Tools
Pingdom Tools is probably one of my favourite free online testing tools for your website, this is because not only will it show you it’s “performance grade”, but also real world metrics such as load time, page speed and requests which are objective stats that you can work on improving. It also has a useful waterfall feature which will show you exactly how your page is loading so you can prioritise the right requests to optimise your users experience.

6. YellowLab Tools
Yellow Lab Tools is an open source project that allows you to test a webpage (via a URL) and detects performance and front-end code quality issues.

7. Google Mobile Speed Test
This speed test by Google measures the moment that content starts to appear on the screen on an average mobile connection. Generate your free report to receive actionable insights to improve your score.
Browser Testing Tools

8. LambdaTest Browser Testing Tool
Perform cross browser compatibility testing of web apps on all latest mobile and desktop browsers running on real machines and real browsers.
The free plan is limited to 60 minutes a week which is a little restrictive but I still decided to include it in this list because it seems to be the most generous of free plans I can find in this space. Running all those real machines must cost a fair bit of money!

9. Google Mobile Friendly Test
This test will show how Google feels your website works on mobile devices. An increasing amount of traffic, the majority for many websites, now comes from mobile devices. Considerations for this test include Flash usage, viewport configurations, font sizes and the spacing of touch elements which can all be make or break a mobile experience.
Website Security Testing Tools

10. Security Headers
Analyse your HTTP headers to quickly and easily assess the security of your HTTP response. Created by renowned security researcher Scott Helme.

11. Sucuri SiteCheck Security Scanner
Sucuri SiteCheck scanner will check your website for known malware, viruses, blacklisting status, website errors, and out-of-date software, and malicious code. Remote scanners have limited access and results are not guaranteed but may be useful for a quick overview and blacklist check.

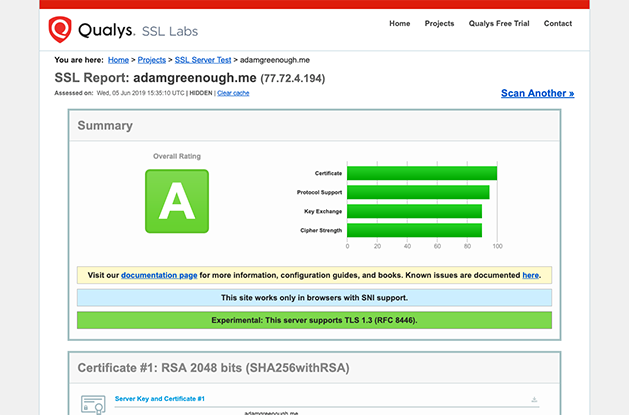
12. Qualys SSL Labs
Google?s Chrome browser will now explicitly warn visitors about pages that aren?t encrypted with a SSL/TLS certificate. According to a recent HubSpot Research survey, 82% of respondents would leave a site if they saw this “Not Secure” warning. Check your websites are properly SSL secured with the Qualys SSL report.
Website Accessibility Testing Tools

13. tota11y
Tota11y is an accessibility visualization toolkit built by the team at Khan Academy. It helps you to view how your site would function when used by assistive technologies such as screen readers by highlighting errors but also congratulating your accessibility wins.

14. LowVision.support
This handy accessibility testing tool lets you visualise your website with simulated low vision and colour blindness of various types.

15. A11y Command-line Tools
A11y Command-line tools powered by Chrome Accessibility Developer Tools can assist in helping you discover common accessibility issues on your website, such as if your page can be read with a screenreader or works well with high-constrast mode enabled.
SEO & Social Media Testing Tools

16. Neil Patel SEO Analyser
The Neil Patel website offers a number of useful tools for getting an overview of your websites (or your competitors!) SEO efforts. Type your domain in and get actionable SEO tips, an overview of links pointing to your website, keyword ideas and even content ideas! Log in using your Google Search Console account to unlock even more valuable insights.

17. Serpfox Search Engine Ranking Tracker
Serpfox allows you to track your websites position in Google for given keywords. The free tier gives you 10 keywords to track. You can select individual locations as well which is great for local SEO tracking. Serpfox also shows historic graphs for how you have performed over time.

18. Meta Tags
Meta Tags is a great tool that helps test and generate meta codes for your website. Have a go editing and experiment with your page then preview how your site will look on search engines, social media and more!
19. Google Search Console
Google Search Console (formerly known as Webmaster Tools) will reveal insights about what Google is doing on your website, offer analytics such as clicks and impressions on your search listings and also allow you to tweak some settings such as crawl rate, sitemaps, excluded links and more.
20. Bing Webmaster Tools
Similar to Google Search Console, Bing Webmaster Tools will show you analytics, recommendations and allow you to change settings for your Bing listings.
Website Reliability & Health Testing Tools

21. StatusCake Uptime Monitor
StatusCake is an uptime monitor that will ping your website at a configured frequency, I use 5 minutes, and alert you if your website is down and track for how long if downtime does occur. It can also track things like load times and any other status codes your site can return. The free tier will let you check up to 10 websites at 5 minute intervals.

22. MXToolbox Domain Health Report
MXToolbox contains a HUGE suite of domain tools including A record search, MX records lookup, etc. and is my go-to for debugging domain issues. One of their features is a domain health report which analyses several hundred different items regarding your domain name and presents them to you in a clear, actionable format. Some of the domain issues you can come across include blacklists, mail server configurations, web server configurations, and dns issues.

23. BuiltWith
View the technology stack of any website and more using this great utility. BuiltWith will show you the software, scripts, server type and more that it can discover as well as showing you a history and worldwide statistics. It can be useful for discovering new tools from other websites but also help to give you more information about your own environment.

No comment yet, add your voice below!